VS Code运行html文件
用VS Code编写html文件,想在VS Code中直接打开运行,配置如下:
配置tasks.json
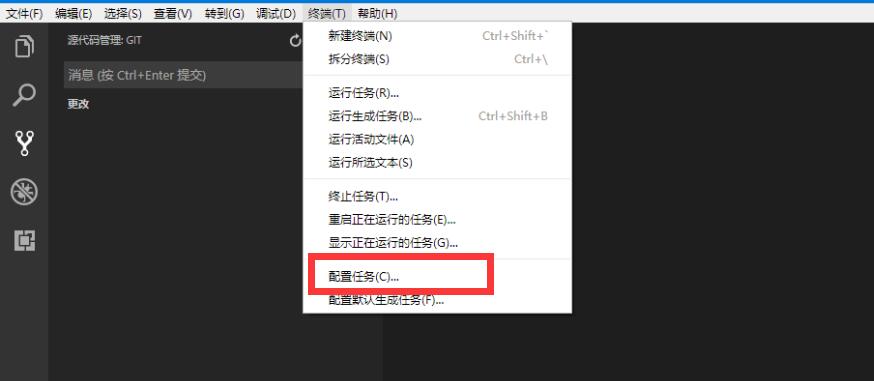
打开VS Code,点击“终端”,选择“配置任务”。

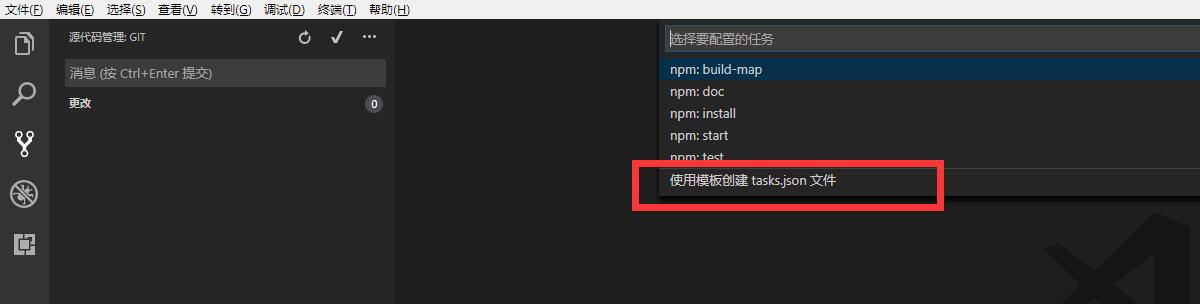
选择“使用模板创建tasks.json文件”。

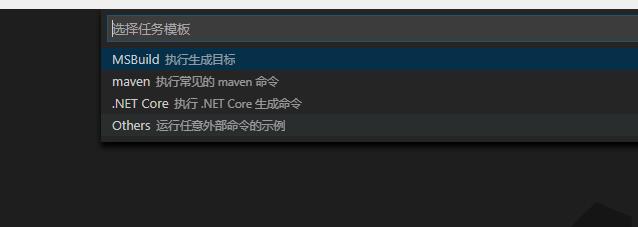
选择“Others”。

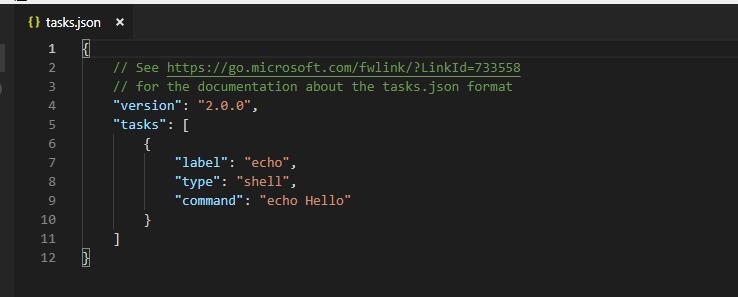
tasks.json新建完成,默认如下图:

修改tasks.json
1 | { |
运行任务
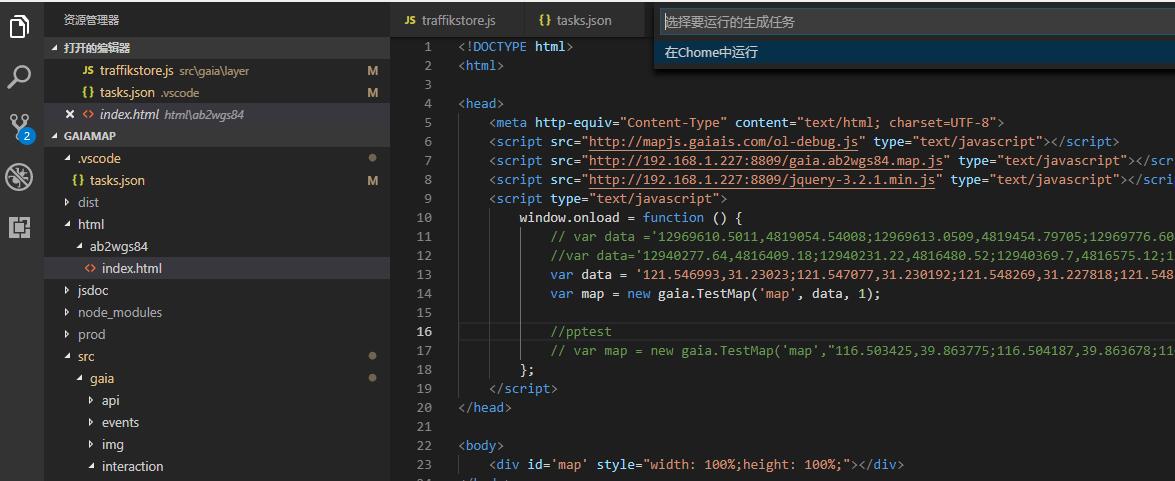
选中需要运行的html文件,按住Ctrl+Shift+B,选择“在Chome中运行”,即可。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 AllanHao!
评论