VSCode 配置Markdown模板
因为基于 hexo 写日志,要在 markdown 文件开头添加元数据信息,每次复制很麻烦,所以在 vscode 中配置 markdown 相关的文件模板。
设置 VS Code,使 markdown 文件支持快速联想
打开 setting.json,添加如下代码:
1 | "[markdown]": { |
配置模板
Ctrl + Shift + P- 输入
snippet - 点击首选项:配置用户代码片片段
- 选择
markdown.json
编写模板
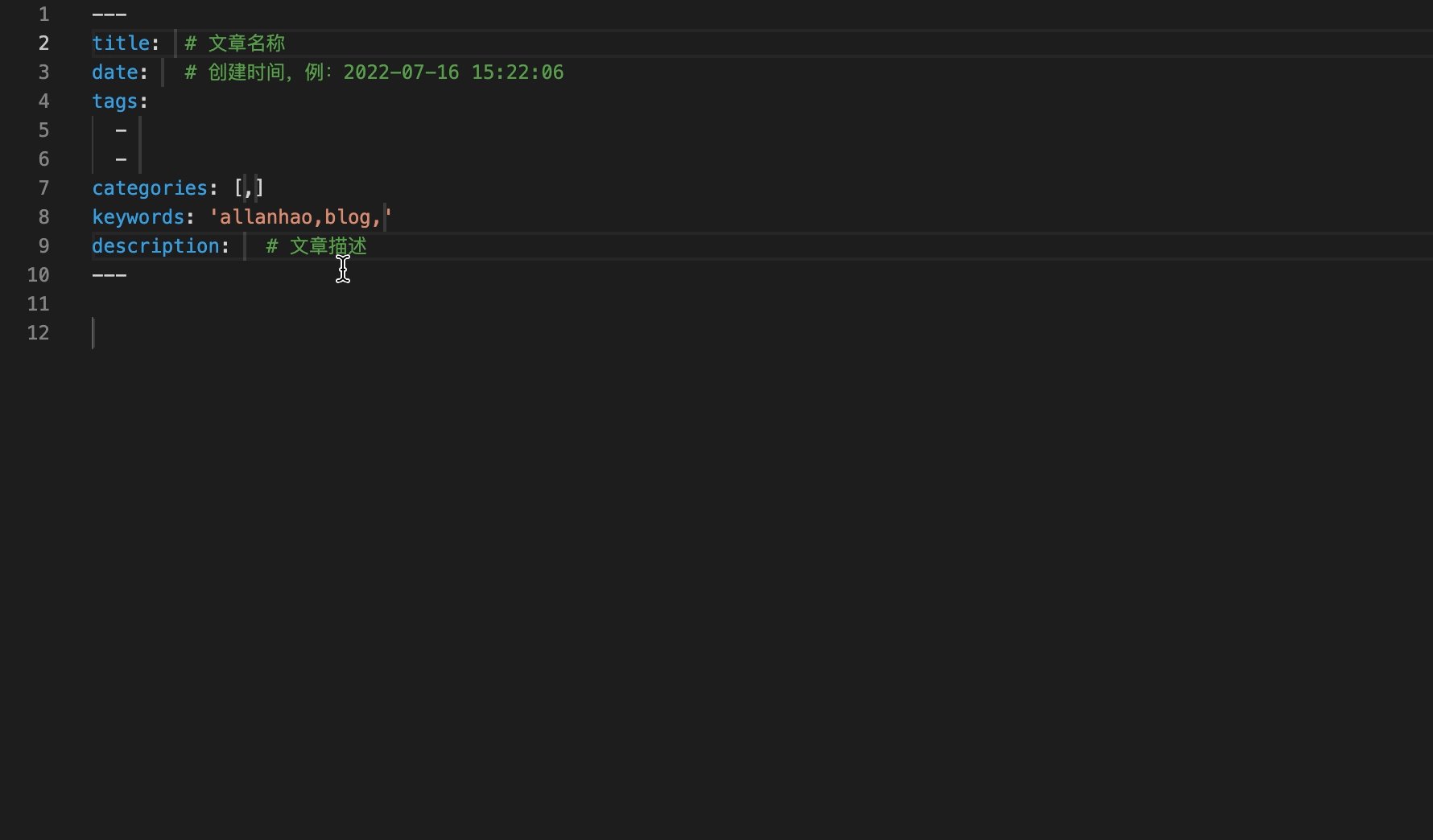
在 body 里面写自己想要的模板
1 | { |
检验
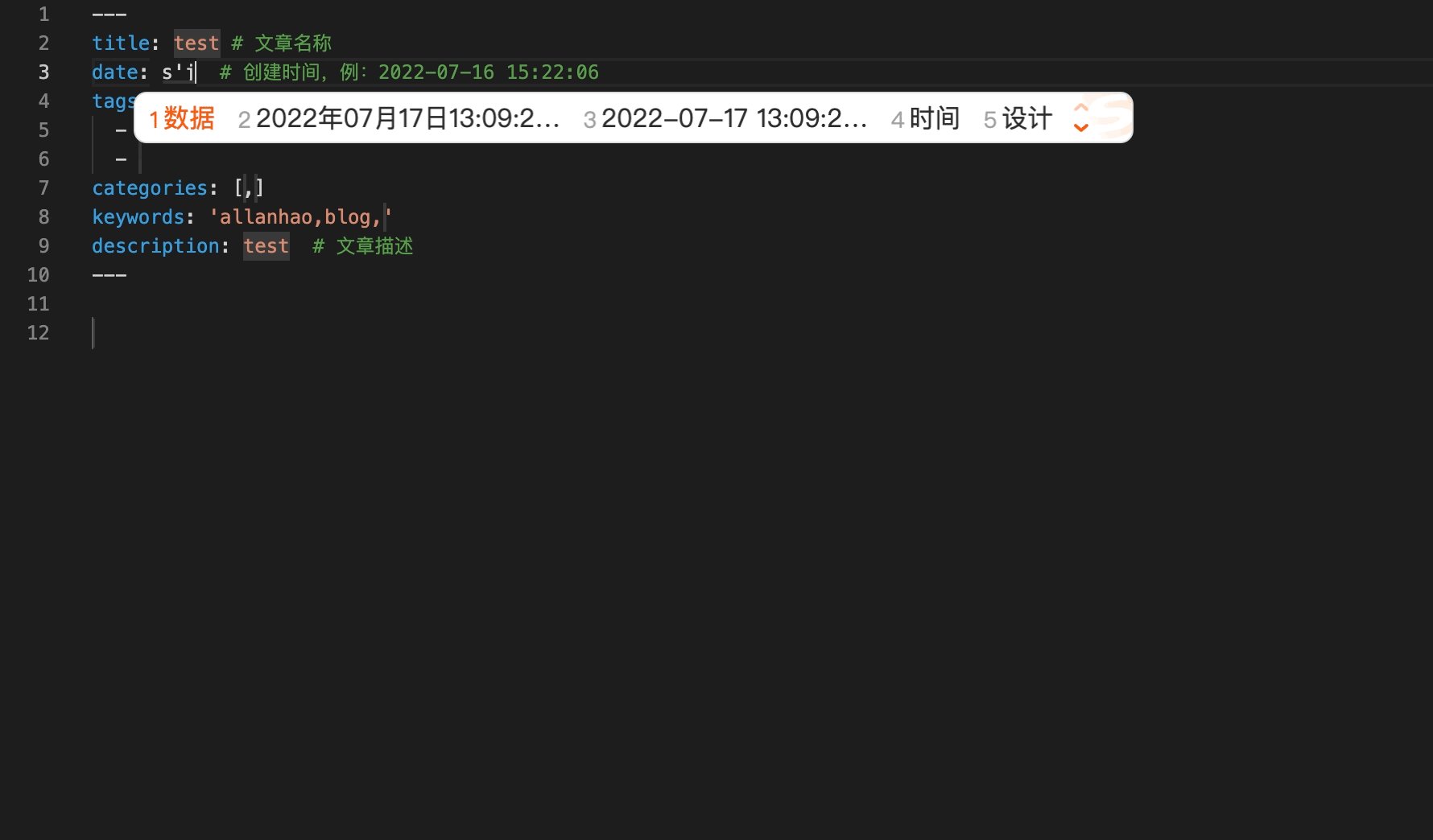
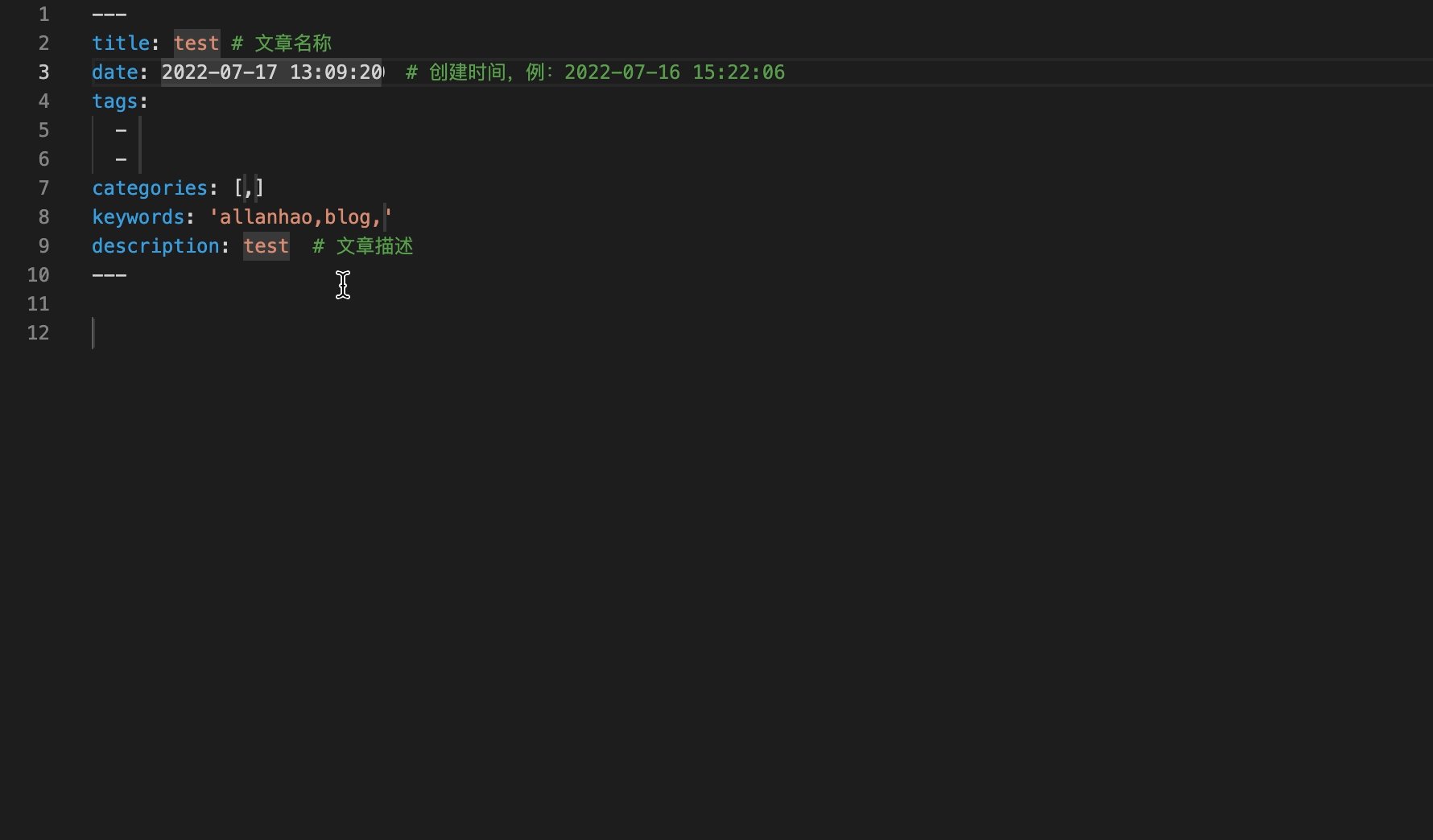
在 md 里,输入 blog,即显示刚才设置好的模板内容。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 AllanHao!
评论